Last Updated: July 2025
Welcome to our comprehensive guide on how to edit your WooCommerce checkout page!
As an online store owner, you understand the importance of customizing this crucial stage of the purchasing process. Thus, in this tutorial, we’ll provide you with two easy methods to effortlessly edit your WooCommerce checkout page.
These methods will enable you to tailor the page to match your branding, streamline the process, and collect necessary customer information. Don’t worry if you’re not a tech expert – we’ve made this tutorial simple and accessible to all.
Let’s begin transforming your WooCommerce checkout page together!
Editing the WooCommerce Checkout Page with Storefront
Whether you’re in the process of setting up your eCommerce store with the Storefront theme or looking to edit the checkout page, you can easily follow these steps for a quick solution:
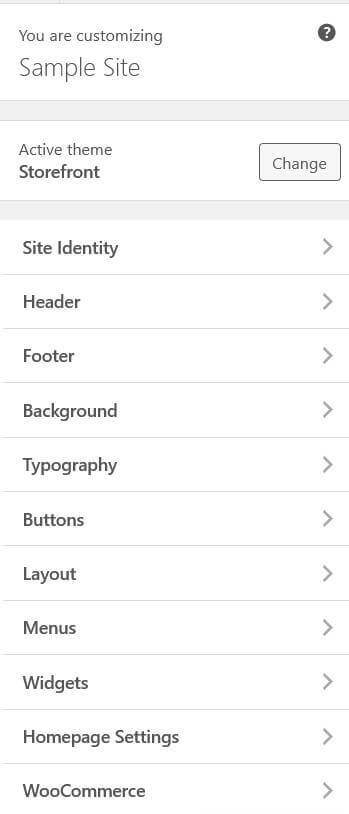
- Access your WordPress dashboard and navigate to Appearance > Customize.Within the customization panel, additionally, the Storefront theme provides a live preview feature.
- Click on the Checkout button to open the checkout page specifically. In the left sidebar, you’ll find a list of editable features related to the checkout page.

These features provide you with the ability to edit various aspects of your website. While our focus is on editing the WooCommerce checkout page, you have the flexibility to customize other parts of your website as well.
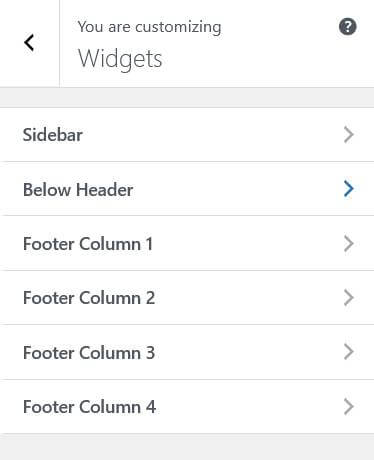
For instance, let’s say you want to add a custom widget. Furthermore, the editor offers a list of available positions for widget insertion.

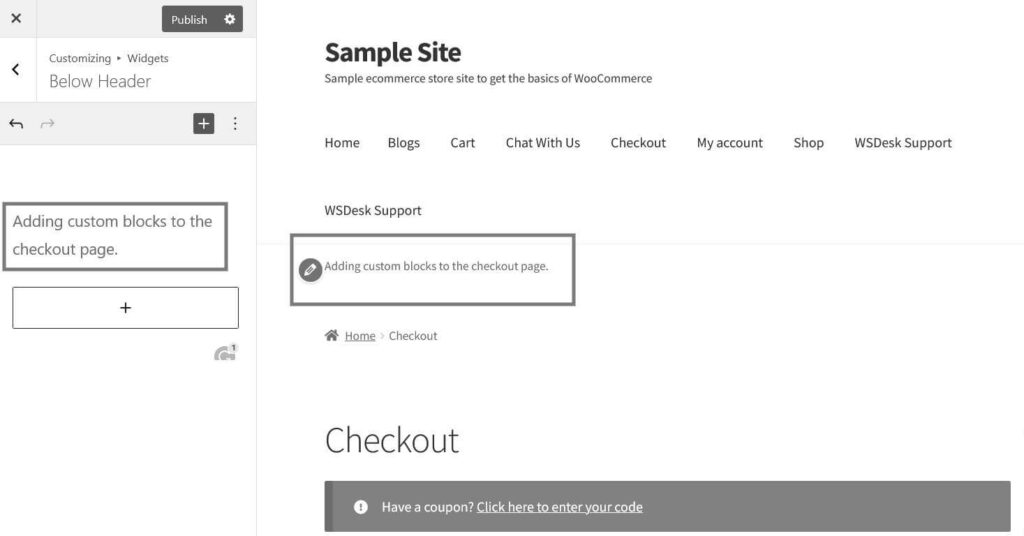
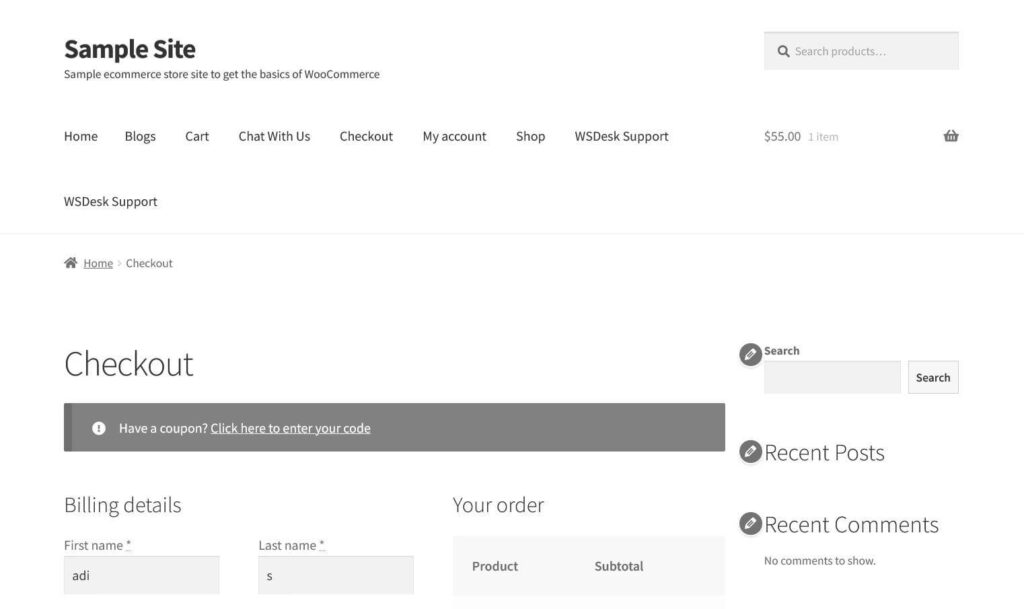
Let’s consider a scenario where we add a widget below the Header. We can then observe how this change is reflected in the live preview on the front end of the website.

Once you have added your desired element to the page, simply click on the “Publish” button to make your website live and apply the changes you’ve made to the checkout page.
As you can see, the process of adding new elements as blocks to the checkout page is straightforward when using the Storefront theme for WooCommerce.
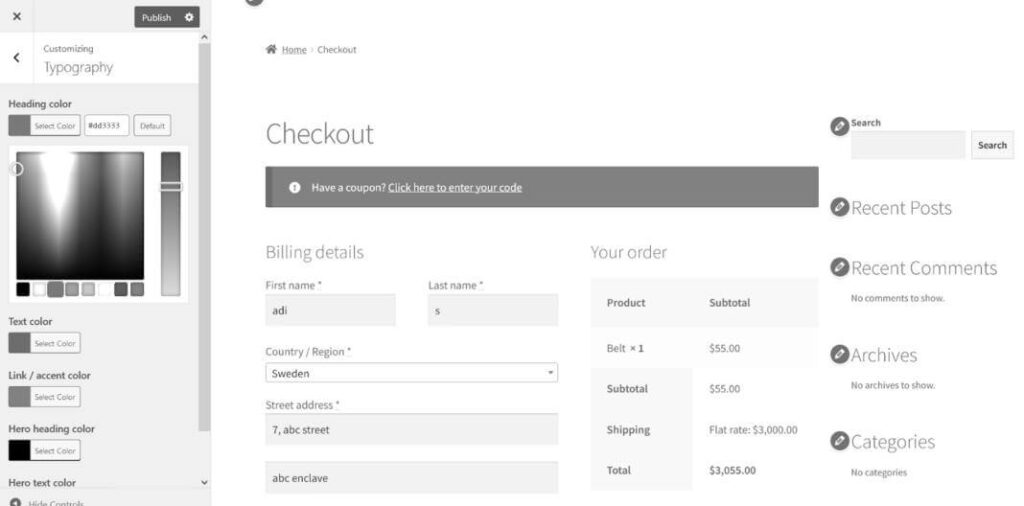
Now, let’s consider another example to provide a visual demonstration. In this case, let’s focus on editing the typography. You have the option to customize the colors of various elements such as Heading, Text, Accent, Hero Heading, and Hero Text. Before making any modifications, the checkout page will display its default colors.

To modify the color of the Heading, simply click on it and change it from the default color to red.

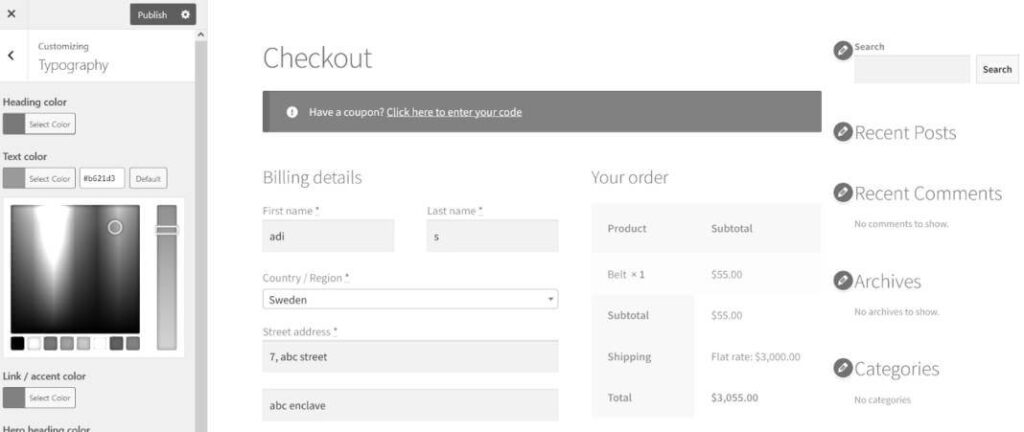
Next, let’s proceed to change the text color from its default gray to a vibrant purple. Please note that this choice is purely for the purpose of providing an illustrative example, and it may not be the most aesthetically logical selection.

The live preview will showcase the color changes, and you’ll notice that the text has transformed into a vibrant and eye-catching shade of purple.
In this manner, you have the flexibility to incorporate additional fields and content, including text, widgets, buttons, menus, and even images, into your checkout page as desired. It’s essential to remember that after making these modifications in the live preview, you need to publish your website for the changes to take effect. However, the live preview is solely a preview and does not save your modifications automatically.
Plugins for Editing the WooCommerce Checkout Page
Plugins offer an alternative method to edit the WooCommerce checkout page, providing a wide range of options to choose from in the store. Now, let’s explore a selection of top plugins; therefore, we consider them the best for customizing your checkout page.
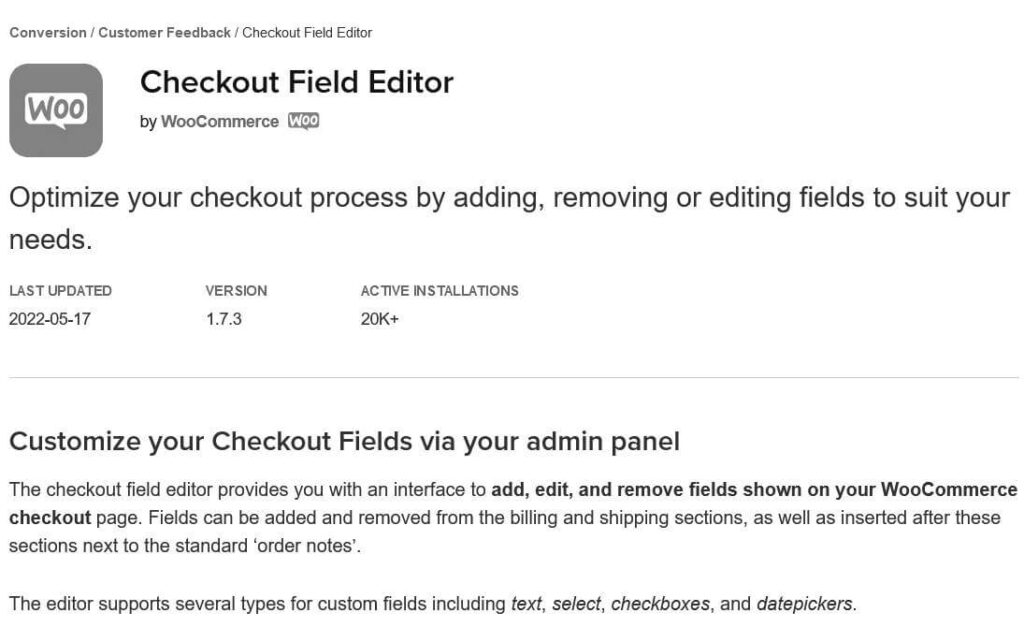
WooCommerce Plugin - Checkout Field Editor

Developed by WooCommerce, this plugin ensures airtight integration and maximizes compatibility with other WooCommerce tools. It provides an efficient solution with essential functionalities, allowing you to add and remove various input fields such as text fields, radio buttons, drop-down menus, and checkboxes to the checkout section. Additionally, you have the flexibility to incorporate pricing options into the input fields, automatically adjusting the cart value accordingly.
The plugin is available through an annual subscription priced at $49.
Checkout Field Editor and Manager for WooCommerce by Acowebs

The Checkout Field Editor and Manager for WooCommerce is a powerful plugin that empowers you to seamlessly add, hide, and modify content on the default WooCommerce checkout page.
Additionally, alongside these features, you can effortlessly reorder fields and incorporate order details into the checkout page. Additionally, the plugin enables you to conveniently view the customer-provided information from the checkout in the order email.
The plugin is available for $39/year.
Checkout Field Editor (Checkout Manager) for WooCommerce

The Checkout Field Editor (Checkout Manager) for WooCommerce by ThemeHigh is an additional plugin that provides extensive options for editing the WooCommerce checkout fields. With this plugin, you can enhance your checkout page by incorporating 20 different types of input fields.
In addition to adding, editing, and hiding default fields, the plugin allows you to apply custom CSS to further customize the style of your checkout page.
Moreover, the plugin comes with built-in support for multiple languages. If you opt for the pro version, you gain access to even more features, including 24 types of input fields and additional field placement options.
The paid plans for this plugin start at a $49 annual subscription.
Fluid Checkout for WooCommerce

Fluid Checkout is a plugin that simplifies the checkout process for returning customers, improving conversion rates. Additionally, it offers coupon code fields, single or multi-step checkout options, and a Shopify-like checkout experience.
The plugin is mobile-friendly, allows easy addition of trust symbols, and adapts to any theme. It also saves customer information, eliminates repetitive data entry, and enables login without leaving the checkout page.
Paid plans start from €99/year.
Custom Fields WooCommerce Checkout Page

This plugin offers simplicity and comprehensive features for editing the WooCommerce checkout page. With options to add, remove, and reorder fields, it covers all the basics.
They offer a free version while the premium version provides additional field types and placement options, with plans starting at $38/year for a single site.
Automate Customer Service For Your Store
Automated customer service software can significantly enhance the speed of response time by leveraging various features and capabilities. Here’s how:
- Instant responses:Automated customer service software utilizes chatbots, delivering predefined answers to common inquiries, enhancing efficiency and responsiveness in support.
- 24/7 availability: It operates 24/7, ensuring prompt response to customer inquiries regardless of the time or day, resulting in reduced response times and immediate availability.
- Efficient ticket management: Streamline your ticket management by categorizing and routing inquiries to the right department or support agent.
- Self-service options: Customer service software offers self-service options like knowledge bases, FAQs, and interactive guides, enabling customers to find answers independently.
- Automated escalation: Automated software efficiently routes complex inquiries, thereby directing them to the right support personnel for prompt resolution.
- Efficient data retrieval: Automated software swiftly retrieves customer data and past interactions, enabling support agents to access necessary information effortlessly.
By leveraging these features, automated customer service software significantly reduces response time, ensuring that customer inquiries are addressed promptly and efficiently. This ultimately leads to improved customer satisfaction and loyalty.
Want To Automate Customer Service For Your Store?
If you’re seeking an efficient customer support solution for your WooCommerce store, Saufter is here to help.
With its comprehensive features like omnichannel support, integrated knowledge base, and workflow automation, you can elevate your customer service, streamline operations, and enhance customer satisfaction.

Key features
- Omnichannel support: Engage with customers via email, phone, chat, and social media, fostering a consistent, seamless experience.
- Integrated knowledge base: Empower support agents with live chat connected to a knowledge base for real-time access to information. Share helpful articles directly within the chat.
- Workflow automation: Streamline e-commerce processes such as returns, exchanges, order modifications, scanning, and warranty requests, enabling customers to handle these tasks independently while you focus on other essential responsibilities.
- Single view of customer history: Access a comprehensive overview effortlessly, consolidating customer interactions, events, and history in one centralized location seamlessly.
- Insights and reports: Gain actionable insights into customer behavior, agent performance, and overall business metrics. Analyze ticket volume, return reasons, customer satisfaction scores (CSAT), and product-related issues.
- Integrations: Saufter seamlessly integrates with popular platforms, such as Shopify, WooCommerce, Magento, thereby expanding its functionality and connectivity.
Conclusion
In conclusion, editing your WooCommerce checkout page is made easy with the two methods presented in this guide. Whether you choose to customize it through the Storefront theme or utilize plugins specifically designed for WooCommerce checkout page editing, you have the power to tailor and enhance the checkout experience for your customers.
However, if you’re looking for a comprehensive customer support solution for your WooCommerce store, consider integrating Saufter. With its all-in-one features, such as omnichannel support, integrated knowledge base, workflow automation, and insightful reports, Saufter can take your customer support to the next level.
Sign up now for a 15-day free trial!









