Last Updated: November 2025
Looking to enhance your store’s branding? In this article, we’ll dive into the steps to effortlessly remove Powered by Shopify from your store—essential for a more professional online presence.
Explore why it’s crucial to execute this process and elevate your brand’s credibility. Unleash the potential of your store by learning how to remove Powered by Shopify.
What does ‘Powered by Shopify’ mean?
Powered by Shopify signifies that an online store operates on the Shopify e-commerce platform, highlighting the technology behind its functionality. It acknowledges Shopify as the hosting and management solution driving the store’s operations. Often customizable, its removal can align the store’s branding with a more independent image.

Do all Shopify stores say ‘Powered by Shopify’?
Certainly, “Powered by Shopify” is automatically included in the footer of newly created Shopify stores. It’s a default feature for new setups. Nonetheless, it can be modified or removed, granting store owners the freedom to tailor their store’s appearance to match their brand identity.
Reasons for removing ‘Powered by Shopify’
There are several compelling reasons for removing the “Powered by Shopify” attribute from your store.
1. Brand Identity
Removing the “Powered by Shopify” tag allows you to establish a stronger and more distinct brand identity. Your customers will focus solely on your products and your brand, enhancing your store’s credibility and professionalism.
2. Customization
Without default attribution, you have greater control over the appearance and aesthetics of your store. This enables you to create a seamless and cohesive shopping experience that aligns with your brand’s visual elements.
3. Perceived Independence
The absence of “Powered by Shopify” suggests that your store operates independently, potentially enhancing customer trust. It gives the impression that you’ve invested in a unique e-commerce platform tailored to your business needs.
4. Competitive Edge
A customized store footer without the Shopify attribution can set you apart from other stores using the same platform. It conveys a sense of exclusivity and professionalism that can positively impact your store’s reputation.
5. Enhanced Professionalism
Removing the default tag demonstrates a commitment to your business’s professionalism. It shows that you’ve taken the extra step to craft a unique online presence, reinforcing the trust your customers have in your brand.

Taking away “Powered by Shopify” helps craft a unique, reliable shopping experience that matches your brand’s goals and values.
Also, read 4 Shipping Restrictions Apps for Shopify
How to remove ‘Powered By Shopify’ from your store
Lets walk through three methods to remove the ‘Powered by Shopify’ attribution from your store.
Method 1: Remove the ‘Powered by Shopify’ label non-coding method
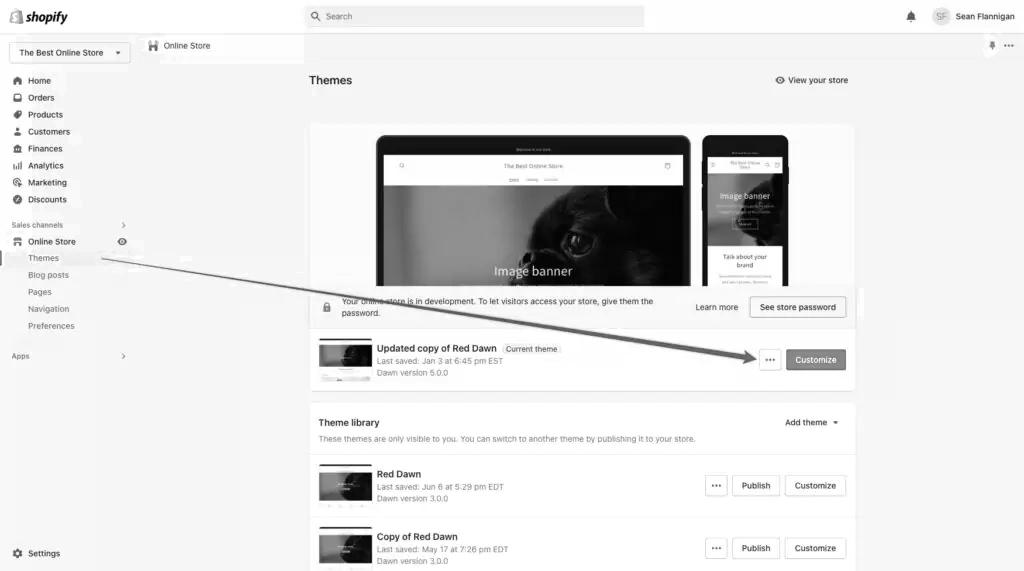
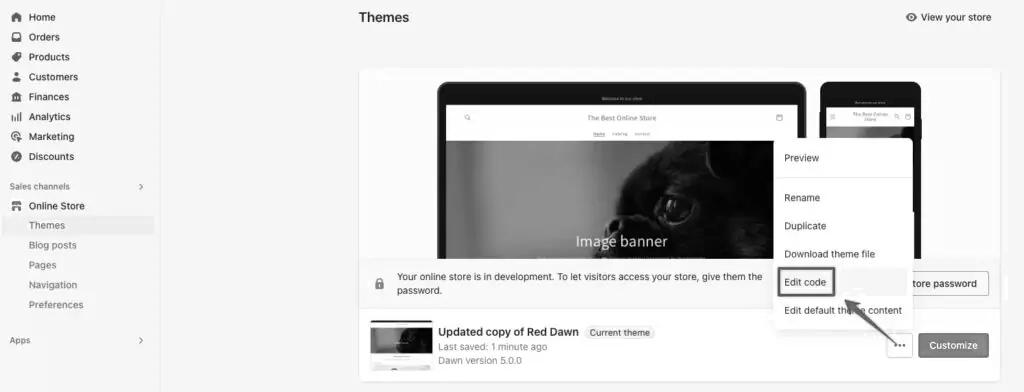
Step 1: Navigate to Themes
- Log in to your Shopify admin dashboard.
- Utilizing the left sidebar, choose “Online Store,” and then pick “Themes.”
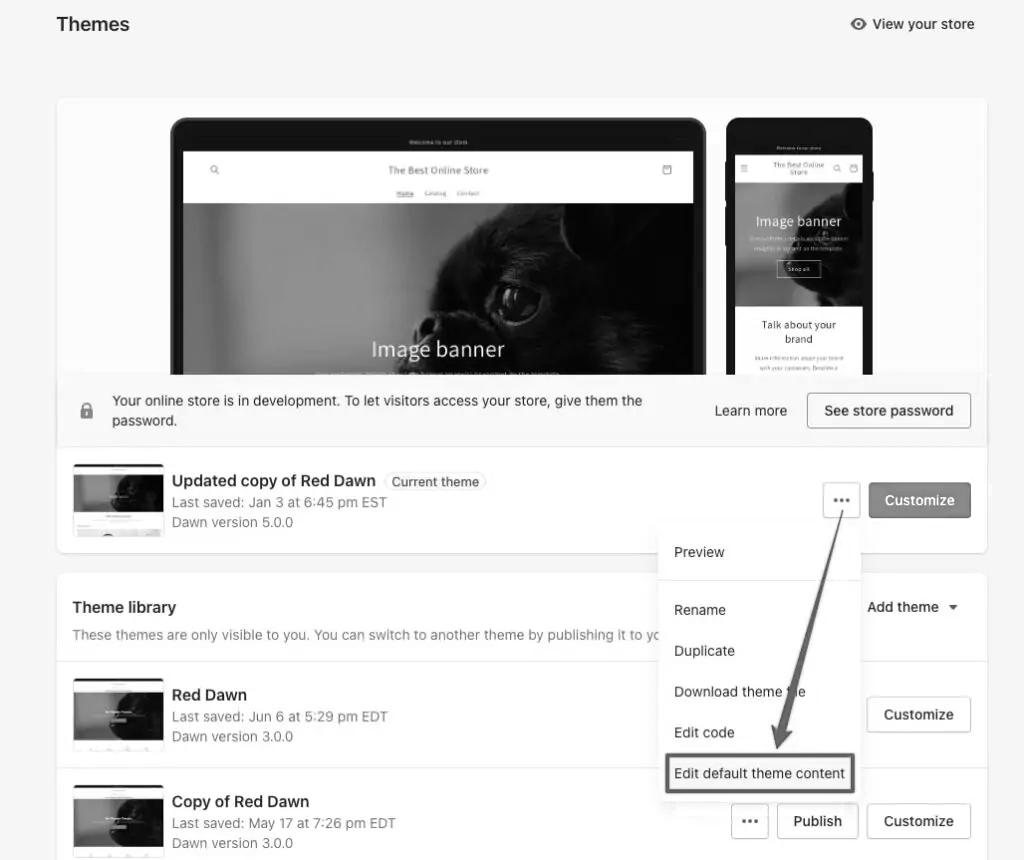
- Click on the ellipsis symbol (three dots) located within your present theme.

- Choose the option “Edit default theme content” from the menu that appears.

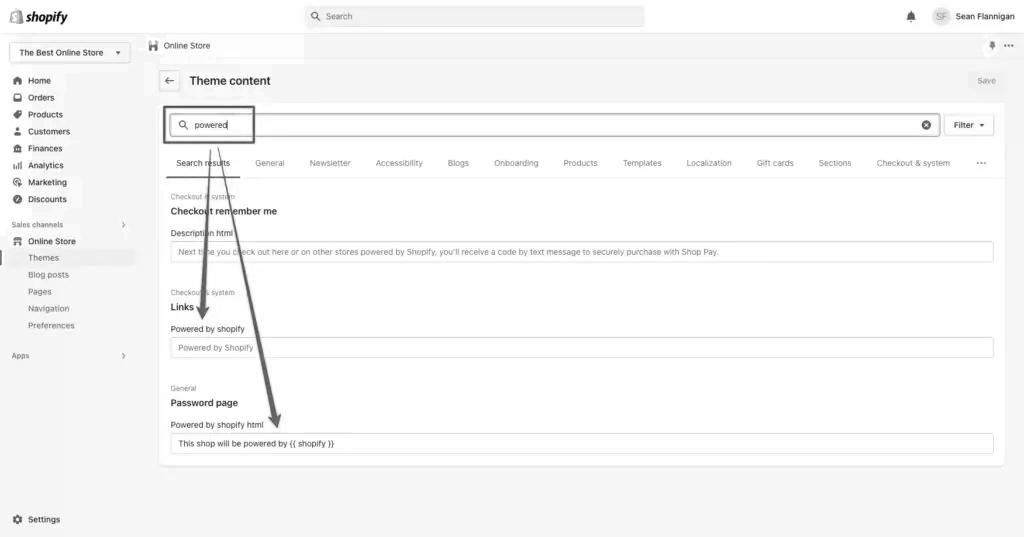
Step 2: Search for Powered
- In the search bar displayed, type “powered“.
- If your store has yet to be launched, remember to adjust the password page content, as highlighted in the image.

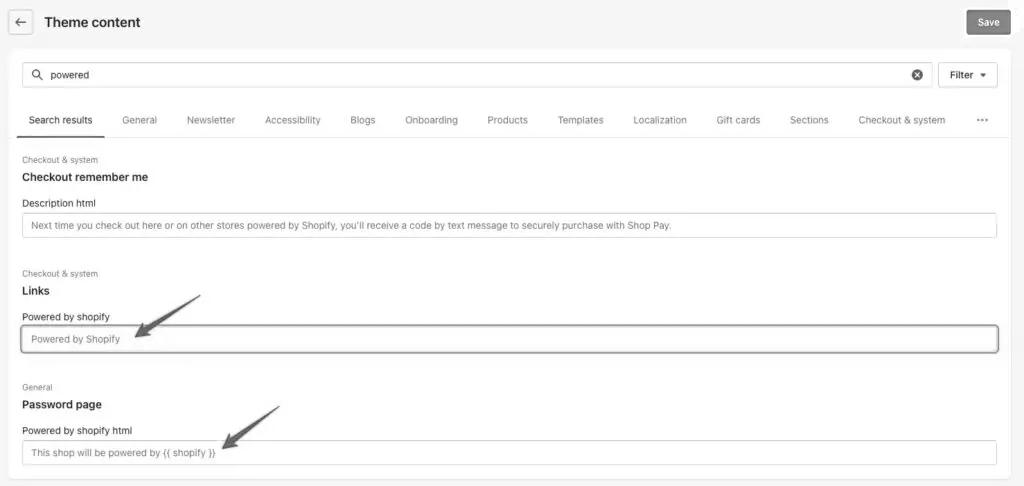
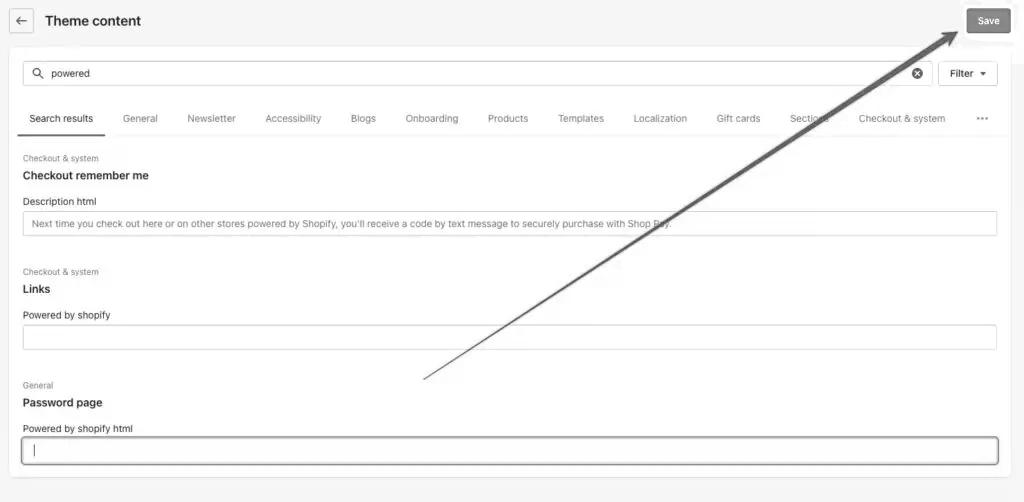
Step 3: Remove and save the changes
- Removing the highlighted content from your store is as simple as clicking into the fields and hitting the spacebar. This action will clear the faded text suggestions.

- Once you’ve saved your modifications, the ‘Powered by Shopify’ text will be removed from both your main site and password page.

Method 2: Utilize code to remove the ‘Powered by Shopify’ text from your website.
Step 1: Access the Themes from the dashboard
- Enter your Shopify admin dashboard by logging in.
- Navigate to the “Online Store” section in your Shopify admin panel, then choose the “Themes” option.
- Select the “three dots” icon and opt for “Edit code” for your current theme.

Step 2: Locate the Sections
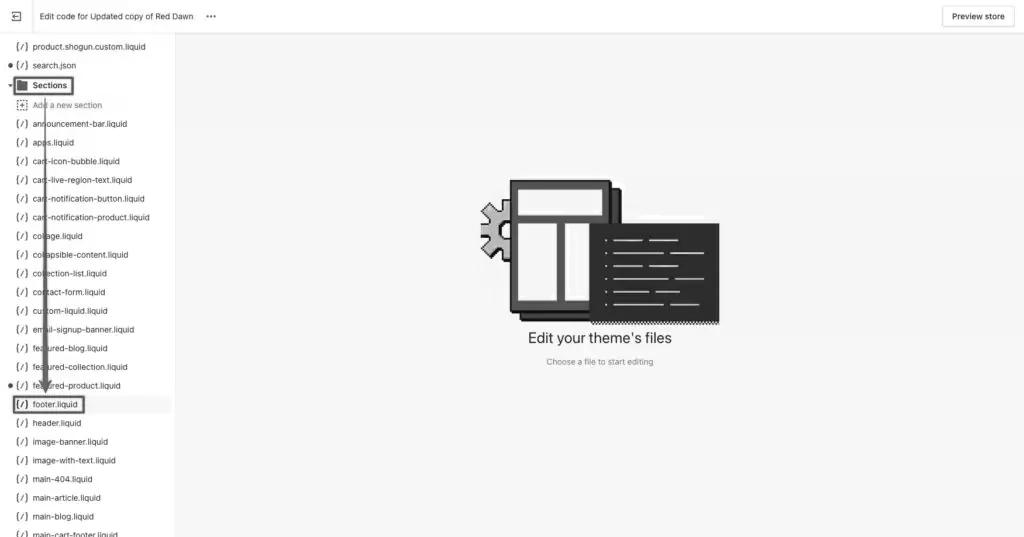
- In the code editor, locate the “Sections” folder and enter the “footer.liquid” file.

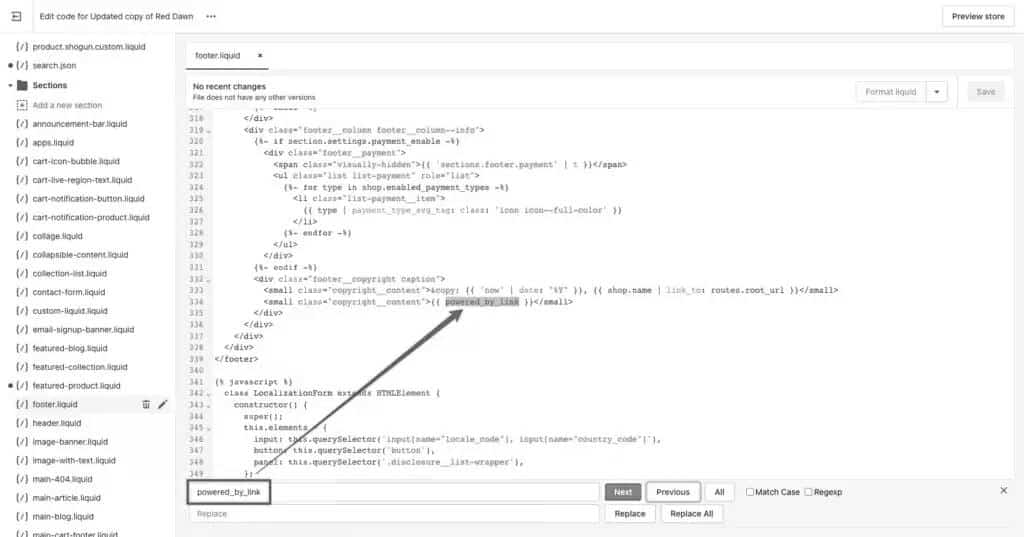
- In the search box, type “powered_by_link” and proceed by clicking the “Next” button to uncover the code snippet.

Step 3: Erase and then save the modifications.
- The code looks this way.

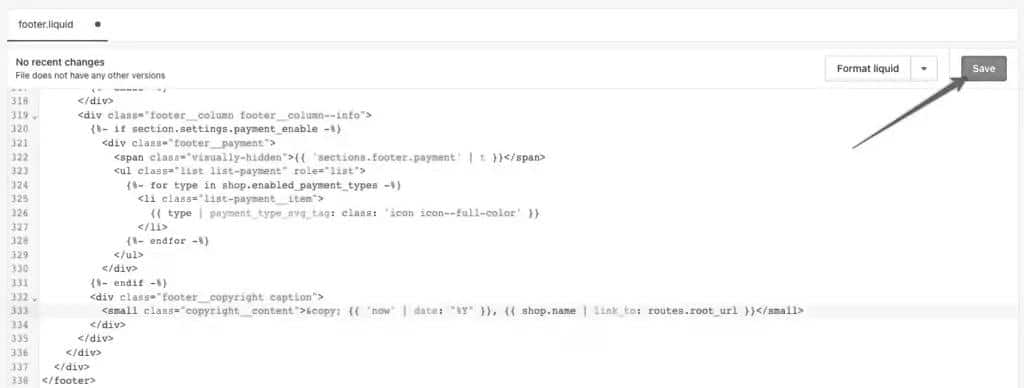
- Select the code and delete it.

- Click on “Save” after deleting the code.

Method 3: Altering the ‘Powered by Shopify’ Link to Your Custom Text
Step 1: Access Theme Code
- Log in to your Shopify admin panel and go to “Online Store” > “Themes.” Click “Actions” and choose “Edit code” for the theme you’re using.
Step 2: Edit Footer.liquid
- Locate the section and edit the “footer.liquid” file within the footer section.
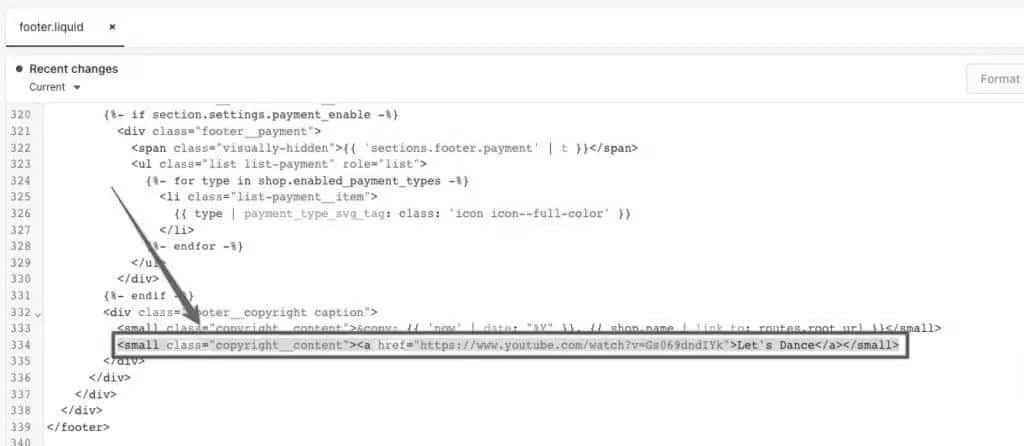
- Search for the ‘powered_by_link‘ code in the editor, and then update it with the provided code <small class=”copyright__content”> <ahref=”URL”> TEXT </a></small>


Step 3: Save changes
- After replacing the link, save the changes you’ve made to the file.

- Preview your store to ensure the link has been updated correctly. Test the link to ensure it leads to the intended destination.
- If everything is working as expected, publish the changes to make them live in your store.
Also, read 5 Sell Digital Products Apps For Shopify
Drawbacks of removing Powered by Shopify
While removing “Powered by Shopify” offers branding benefits, there are some drawbacks to consider.
1. Loss of Platform Recognition
The “Powered by Shopify” tag acknowledges the reliable e-commerce infrastructure provided by Shopify. Removing it might lead to potential customers questioning the platform’s credibility.
2. Technical Support Perception
The tag can give customers confidence that the store is backed by a reputable platform with strong technical support. Removing it might raise concerns about the store’s reliability and support resources.
3. Platform Updates and Features
Shopify continually updates and enhances its features. Without the tag, visitors might not readily associate your store with these improvements, potentially affecting their shopping experience.
4. SEO Considerations
The “Powered by Shopify” link can contribute to SEO and domain authority. Its removal might impact search engine rankings and discoverability.
5. Customization Complexity
Removing the tag might require code changes or app installations, which can be challenging for non-technical users and might lead to unintended site issues.
6. Platform Community
Keeping the tag shows support for the Shopify community. Removing it could potentially diminish this sense of community involvement.
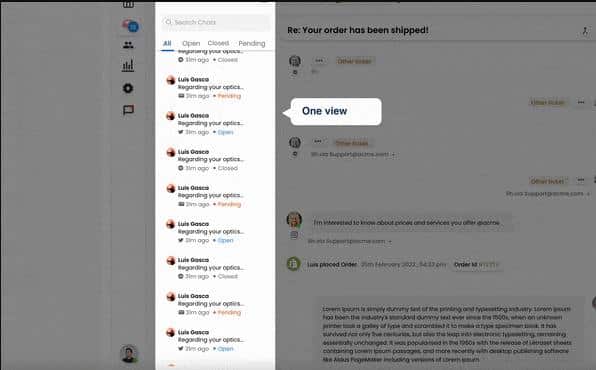
Get a Single View of all Support Tickets
Experience unmatched efficiency with Saufter’s unique capability: a unified interface that consolidates all support tickets. Simplify ticket management, boost collaboration, and gain comprehensive insights for more effective customer interactions. Elevate your support experience today with Saufter’s streamlined approach.

Key Features
- Unified Ticket View: Saufter offers a centralized dashboard that presents all support tickets in one place. This streamlines ticket management by providing agents with a comprehensive overview.
- Holistic Customer Insights: Agents can access a consolidated view of each customer’s support history, allowing for more personalized and efficient interactions.
- Efficient issue tracking: By providing a single view of all support tickets, Saufter simplifies the tracking and monitoring of issues, enhancing response times and resolution rates.
- Enhanced collaboration: The unified view encourages collaboration among support agents. They can share insights, strategies, and solutions to tackle customer issues effectively.
- Optimized workflow: Having a single interface for all tickets minimizes the need to navigate between different platforms, streamlining workflow and reducing the risk of oversight.
- Comprehensive reporting: Saufter’s unified view aids in generating comprehensive reports on ticket trends, agent performance, and customer satisfaction, enabling data-driven decisions.
Conclusion
In conclusion, removing “Powered by Shopify” offers an avenue to establish a distinct and independent brand identity, fostering credibility and customer trust. However, this decision should be weighed against potential drawbacks, such as the loss of platform recognition and technical support perception. Assessing your store’s unique needs and objectives will guide you towards a well-informed choice that aligns with your branding strategy.
Saufter is your reliable customer support solution. Streamline customer support with its intuitive interface, efficient ticket management, and insightful analytics. Elevate your service and enhance customer satisfaction today.
















