Last Updated: July 2025
Looking to make your brand stand out and be remembered by customers in the vast digital landscape? One key element that can make a big difference is your favicon Shopify.
From your website’s layout to the color scheme, every element plays a crucial role. Among these elements, the favicon, that tiny but impactful image that graces your browser tab, holds a special place. Adding a favicon to your Shopify store is a simple yet powerful way to enhance brand recognition and professionalism.
In this comprehensive guide, we’ll walk through the steps to add a favicon to your Shopify store, ensuring your business leaves a memorable mark in the online world.
Table of contents
What Is a Favicon on Shopify?
A favicon, a small icon or image representing a website’s logo, prominently appears next to the website’s name in the browser tab or bookmark bar. The term “favicon,” originally derived from “favorite icon” in Internet Explorer, served to mark websites as favorites or bookmarked links.
These favicon images are typically compact, square-shaped graphics, often simplifications of a website’s logo or brand identity. They fulfill a crucial role as visual identifiers, facilitating users in quickly recognizing a website, especially when they have numerous tabs or bookmarks open in their web browsers. Incorporating favicons into Shopify effortlessly enhances your store’s professional and branded appearance.
In the context of Shopify, the recommended favicon dimensions are either 16×16 pixels or 32×32 pixels. Larger images are automatically resized to fit the 32×32 pixel dimensions during the uploading process. Ensuring the legibility of any text on your favicon is crucial since these images are displayed at a relatively small size.
Adding a Favicon to Shopify
Before adding a favicon to your Shopify website, you must first create your favicon image.
How to obtain a favicon?
Obtaining a favicon is simple; you can use a free favicon generator website or create one yourself, ensuring it meets the Shopify favicon size requirements. Once you have your favicon, it’s time to integrate it into your Shopify store.
Option 1: Leveraging Shopify Theme Settings
The initial method for incorporating a favicon into your Shopify store involves utilizing your Shopify theme settings. This guide demonstrates the process using the Shopify Dawn theme.
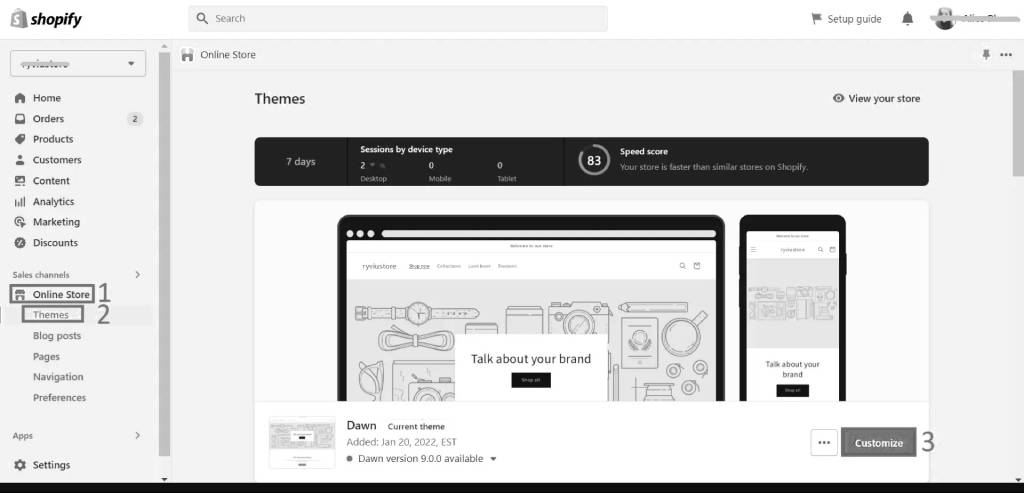
- Step 1: Within your Shopify admin, proceed to Online Store > Themes via the menu on the left.
- Step 2: Locate your current theme and click the Customize button.

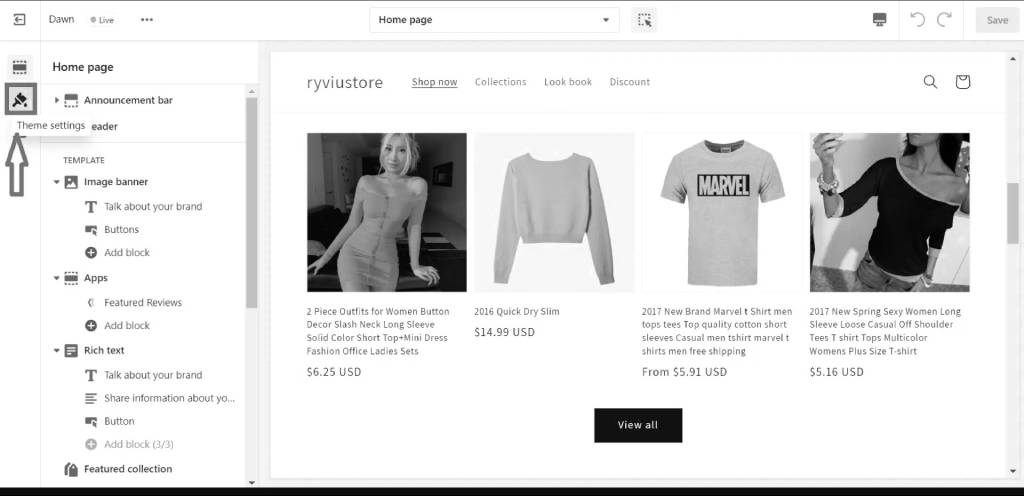
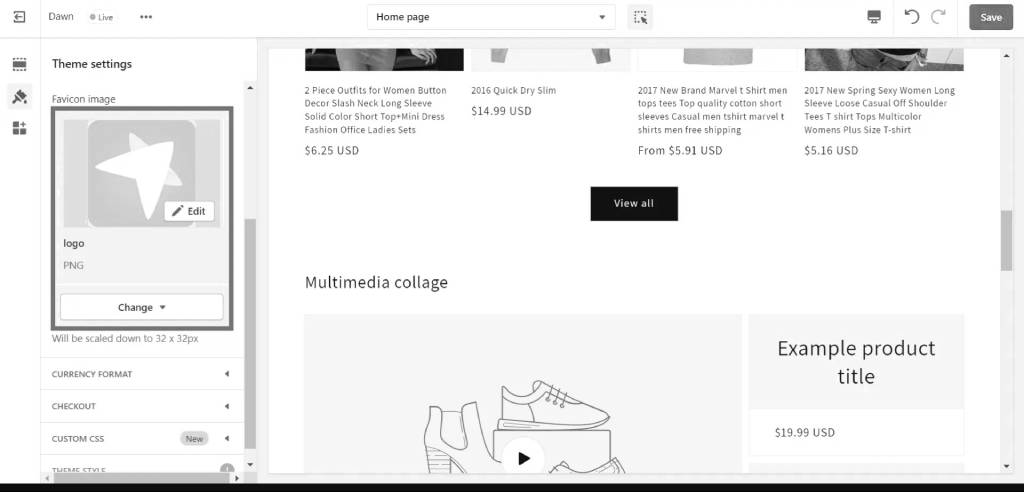
- Step 3: Access the Theme Settings icon from the left sidebar menu.

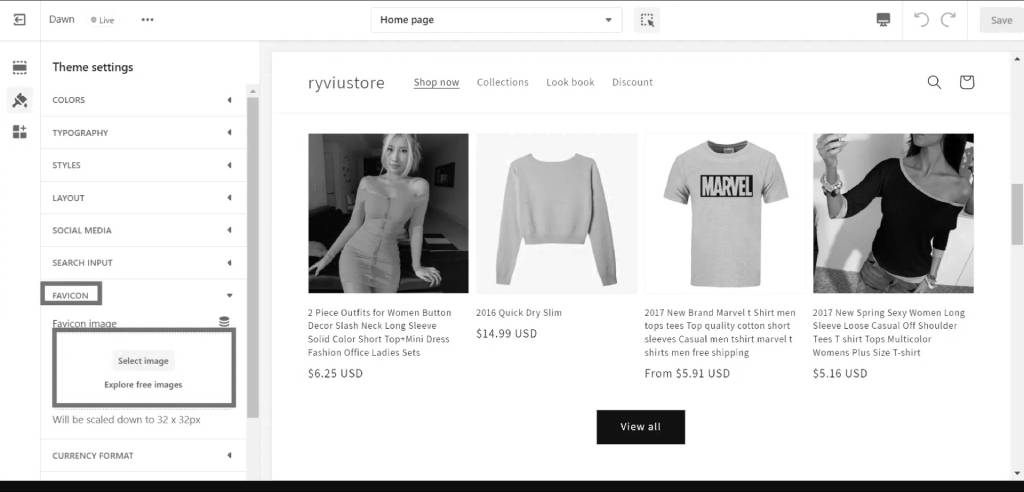
- Step 4: Scroll down to the Favicon or Logo section (depending on your theme version) and select the Select image button.

- Step 5: Upload your chosen favicon image and follow the subsequent actions:

- Select an image from your Library.
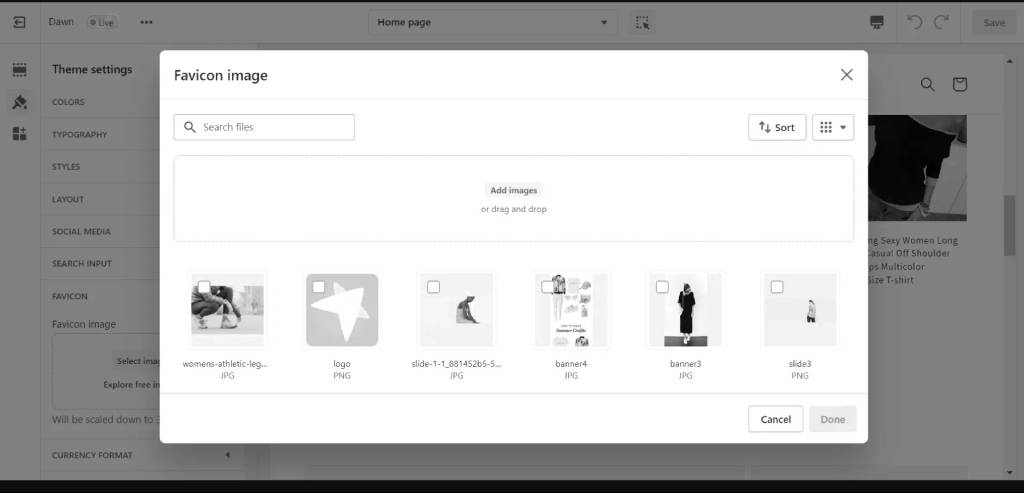
- Upload the image from your computer, click Add images, then Upload.
- Click Save.

- If needed, you can edit the existing favicon image or replace it with a new one.
- Once you’re done, click Save at the top right of the page.
Congratulations! Your Shopify store should now proudly display your chosen favicon.
Option 2: Adding a Favicon to Shopify Directly in the Theme Code
Here’s the second method to learn how to add a favicon to Shopify by integrating it into the theme code.
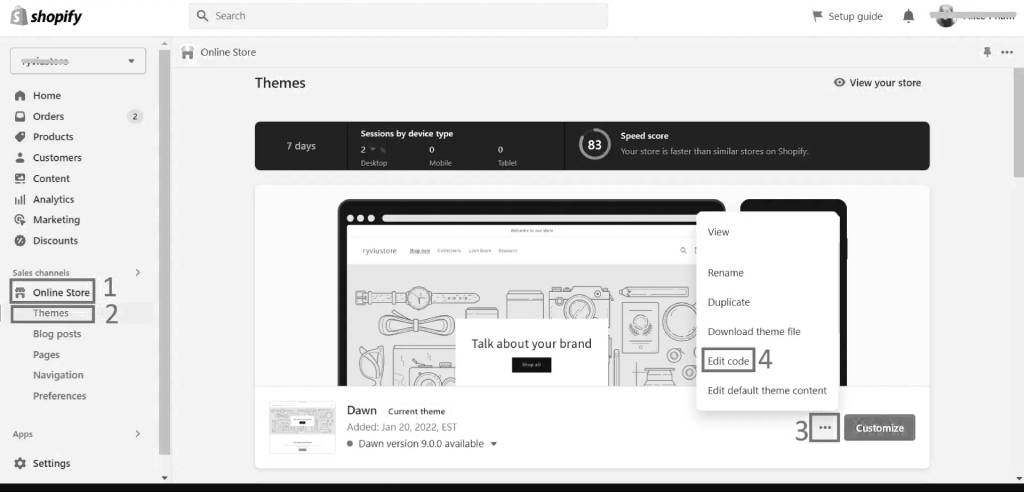
- Step 1: Go to Online Store > Themes on your Shopify dashboard. Click the “…” icon and select Edit code from the dropdown menu.

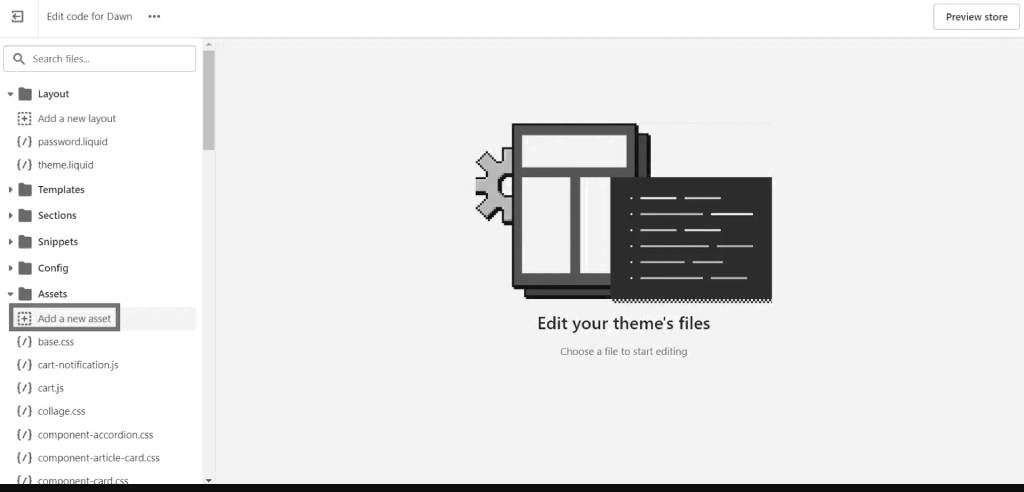
- Step 2: In the theme editor page, scroll down and click Assets> Add New Asset to select your favicon image from your computer. Then, click Upload Asset.

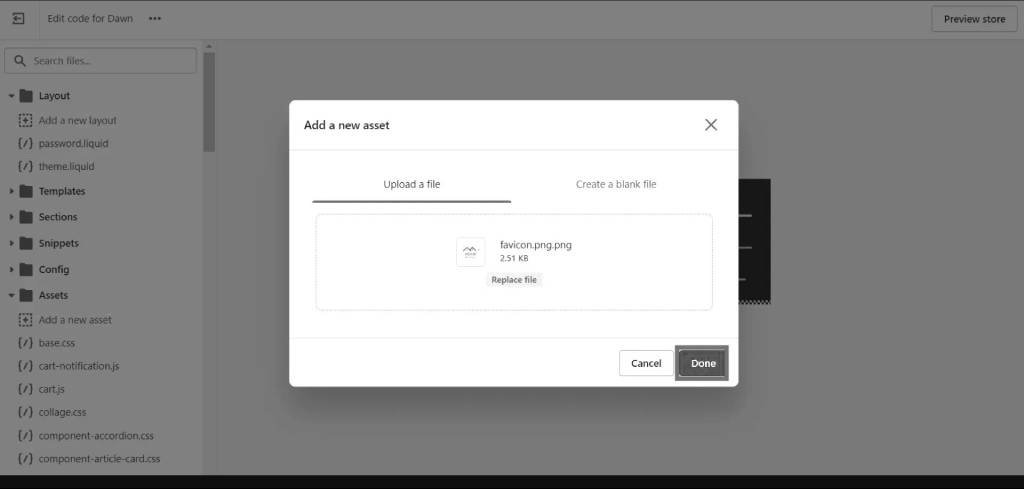
NOTE: Ensure that your Shopify favicon images are named either favicon.ico or favicon.png.
- Step 3: Once the image is uploaded, click Done.

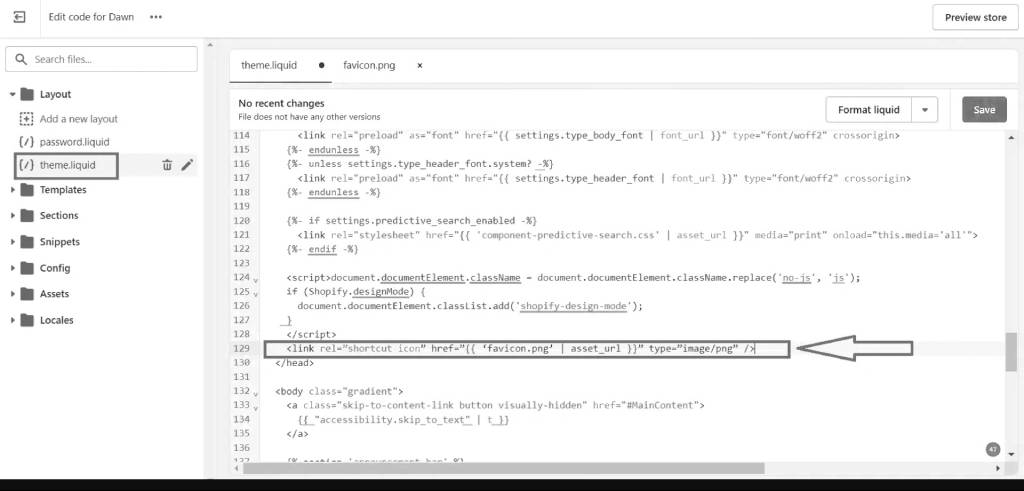
- Step 4: Navigate to theme. liquid under the Layout section. In the code area, press Ctrl + F to search for </head>.
- Step 5: Copy the given code and paste it above the </head> tag.
<link rel=”shortcut icon” href=”{{ ‘favicon.png’ | asset_url }}” type=”image/png” />
If your file name is favicon.ico, replace “avicon.png with favicon.ico in the code.

- Step 6: Click Save to finalize the process.
How to Change Favicon on Shopify?
The process of changing the Shopify favicon is quite similar to adding a favicon to Shopify.
- Step 1: In your Shopify admin, go to Online Store > Themes from the left menu.
- Step 2: Locate your current theme and click the Customize button. Next, choose the Theme Settings icon located in the left sidebar menu.

- Step 3: Scroll down to the Favicon or Logo section (the specific name may vary based on your theme version), and then click on the Select from Library button.
And that’s how you can easily change your favicon on your Shopify store!
Adding A Favicon To Your Store From The iPhone
Adding a favicon to your online store on an iPhone is straightforward. Here are the steps:
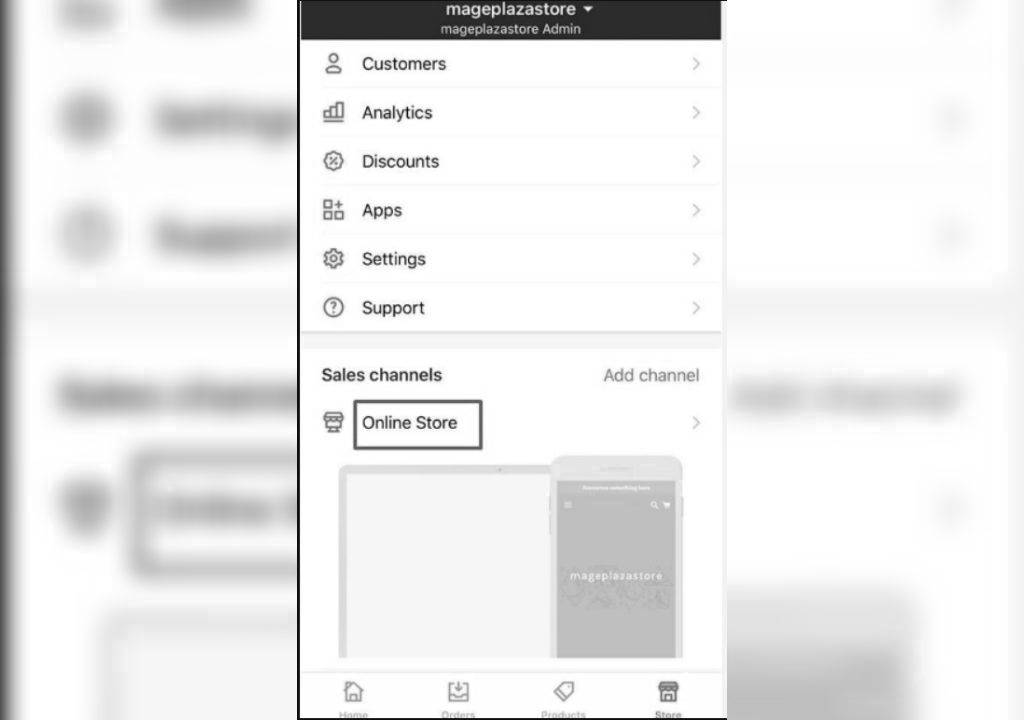
- Step 1: Tap Store. Access your store by tapping the Store option at the bottom of the page after logging in.
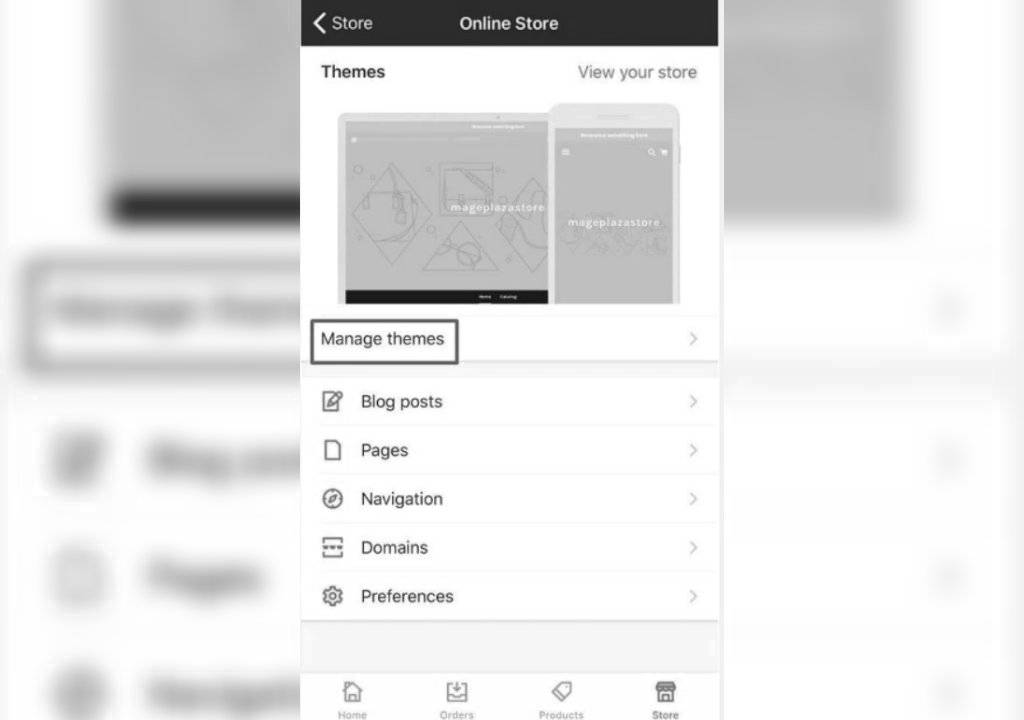
- Step 2: Navigate to Online Store > Manage themes. From the Sales channels section, select Online Store and then Manage themes.


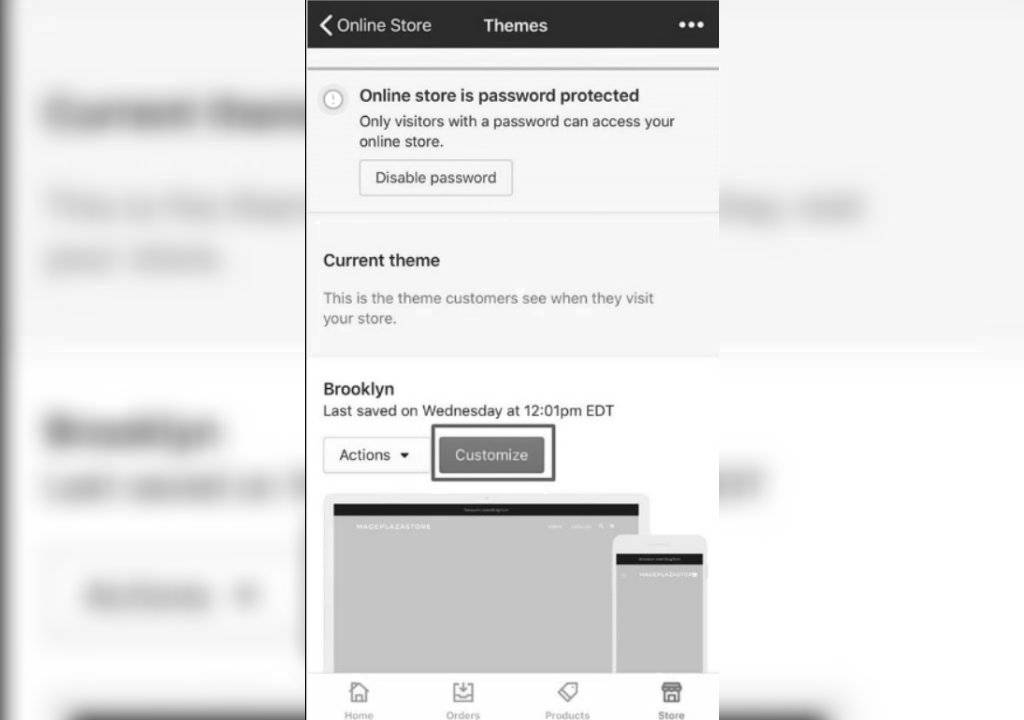
- Step 3: Choose Customize. Pick the theme you wish to edit and tap Customize.

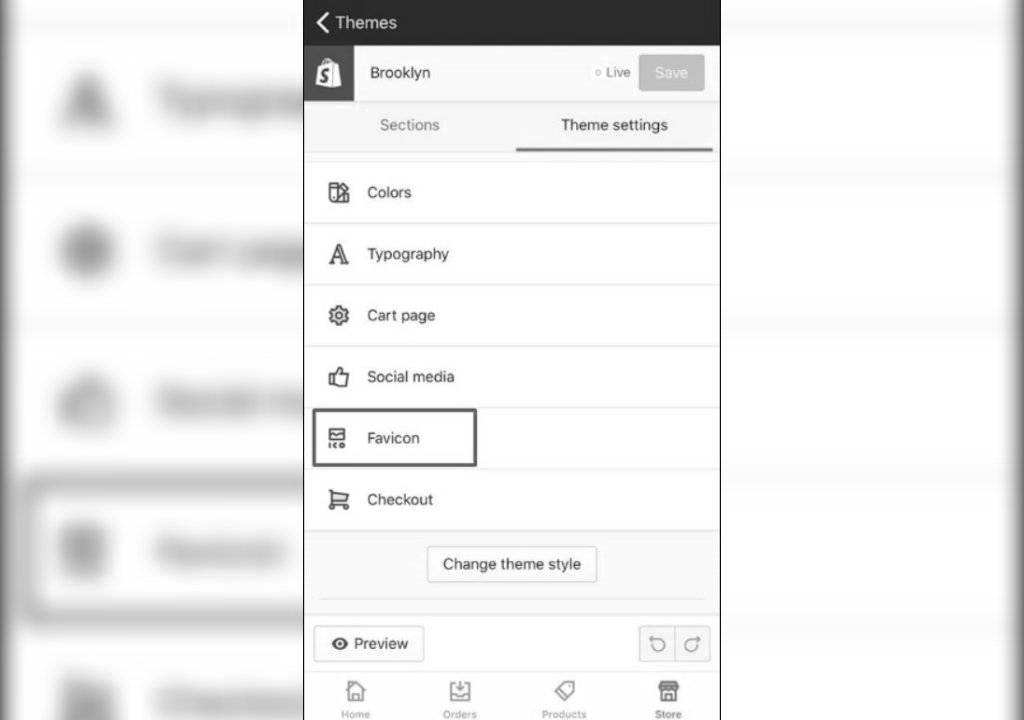
- Step 4: Access the Theme settings tab. From the theme editor toolbar, select the Theme settings tab.
- Step 5: Select Favicon. Tap on Favicon to proceed.

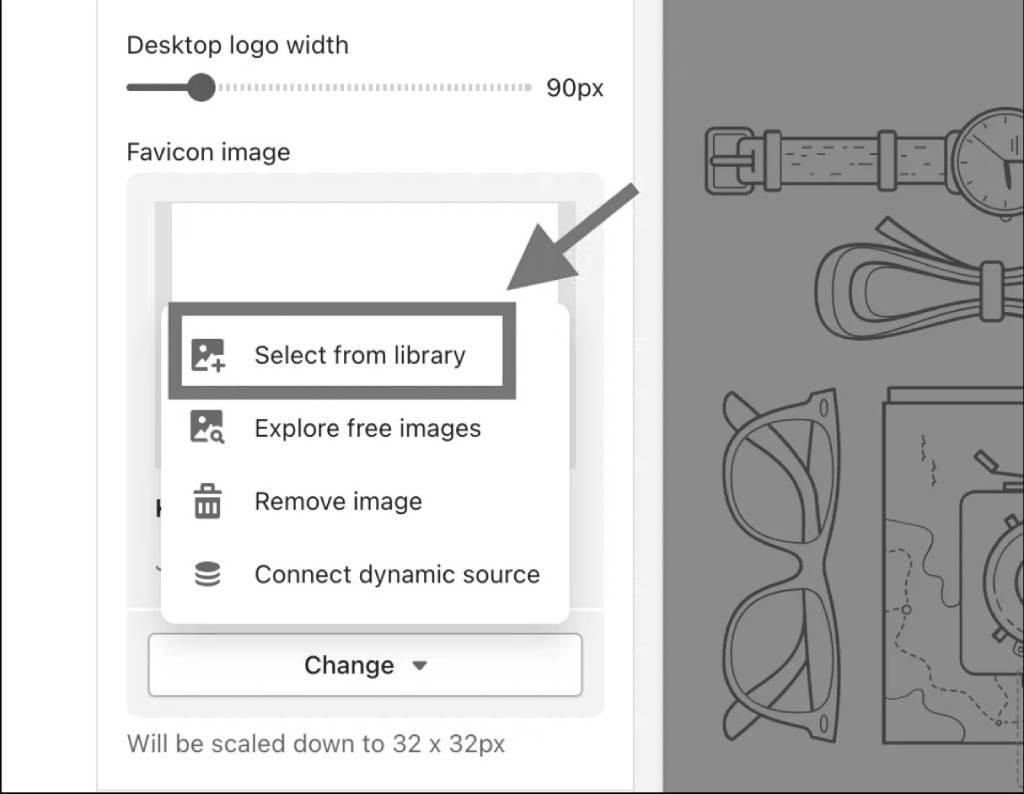
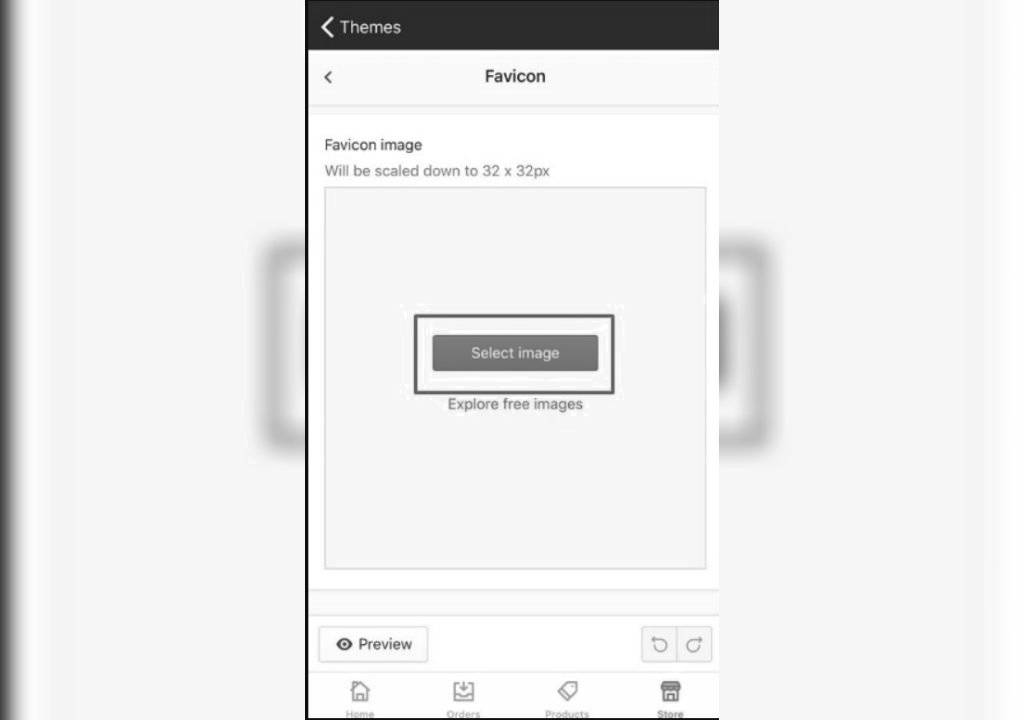
- Step 6: Choose Select image. In the Favicon image section, click Select image.

- Step 7: Pick an image. You can either select an image already uploaded to the Shopify admin in the Library tab or upload a new one from your device. You can also use free images from the Free image tab. After making your choice, tap Select.

Source: avada.io
- Step 7: Pick an image. You can either select an image already uploaded to the Shopify admin in the Library tab or upload a new one from your device. You can also use free images from the Free image tab. After making your choice, tap Select.
- Step 8: Save your changes. To complete the process, tap Save.
That’s it! Your favicon is now added to your online store on your iPhone.
Adding A Favicon To Your Store From Android
- Step 1: Navigate to Store. Simply go to the Store option located at the bottom of the page.
- Step 2: Access Online Store. Within the Sales Channels section, opt for Online Store and then proceed to Manage themes.
- Step 3: Click Customize. Click on Customize next to the Actions section.
- Step 4: Access the Theme settings tab. You can find Theme settings to add your new favicon.
- Step 5: Select Favicon. Choose Favicon to proceed.
- Step 6: Choose Select image. Within the Favicon image section, you can select Select image.
- Step 7: Pick images. You have the option to choose images from the Library section or the Free Images section. After making your selection, click Select.
- Step 8: Save your changes. To save your work, simply click Save.
That’s it! Your favicon is now successfully added to your Shopify store.
Advantages of Incorporating a Favicon Into Your Shopify Store
Adding a favicon to your Shopify store offers several key advantages, enhancing your online presence in several ways. These benefits include:
- Brand Recognition: A favicon is a visual emblem of your brand, aiding customers in swiftly recognizing and associating it with your store among their open tabs and bookmarks.
- Professionalism: Incorporating a favicon elevates the overall appearance of your Shopify store, instilling a sense of professionalism that leaves a favorable first impression on potential customers.
- Enhanced User Experience: Adding a favicon to your Shopify store contributes to an improved shopping experience by simplifying the process of finding and navigating your online shop.
- SEO Enhancement: The presence of a favicon can positively influence your Search Engine Optimization (SEO) efforts. Google views a well-designed favicon as a sign of a well-maintained and trustworthy website, potentially boosting your search engine rankings.
- Mobile-Friendly: Favicon images are displayed on mobile devices, making your Shopify store easily recognizable to users on smartphones and tablets, and enhancing your brand’s visibility across various platforms.
Incorporating a favicon into your Shopify store is a simple yet effective way to boost your brand and improve user engagement, ultimately contributing to your store’s success and credibility.
Recommend read: Shopify SEO Checklist: The Only Guide You Need!
Conclusion
In conclusion, with this comprehensive guide, you’ve taken a crucial step in setting your online store apart and creating a lasting impression on your customers. Therefore, adding a favicon to your Shopify store is a simple yet highly impactful step that can significantly enhance your brand recognition, professionalism, and overall user experience. So, go ahead, make your mark in the digital realm with a distinctive favicon, and watch your business flourish.

















