Unlock the potential of your Shopify store with an in-depth look at the Shopify mega menu concept. Explore five essential apps that revolutionize the browsing experience, enhancing your store’s navigational efficiency.
Learn how these apps optimize the Shopify mega menu, empowering your business to create dynamic, user-friendly browsing environments.
Table of contents
Shopify’s Mega Menu
A Shopify mega menu is an expanded navigation feature designed for online stores hosted on the Shopify platform. It allows for a more extensive and customizable menu structure, often with multiple columns, images, and sub-menus.
Mega menus enhance the user experience by displaying a wide array of product categories, collections, or links, improving site navigation. They enable merchants to organize and showcase a larger range of items, promoting easier access and smoother browsing for customers.
Mega menus provide customizable designs, layouts, and content arrangements to suit unique business requirements. They enhance the shopping experience by catering to diverse organizations’ needs.
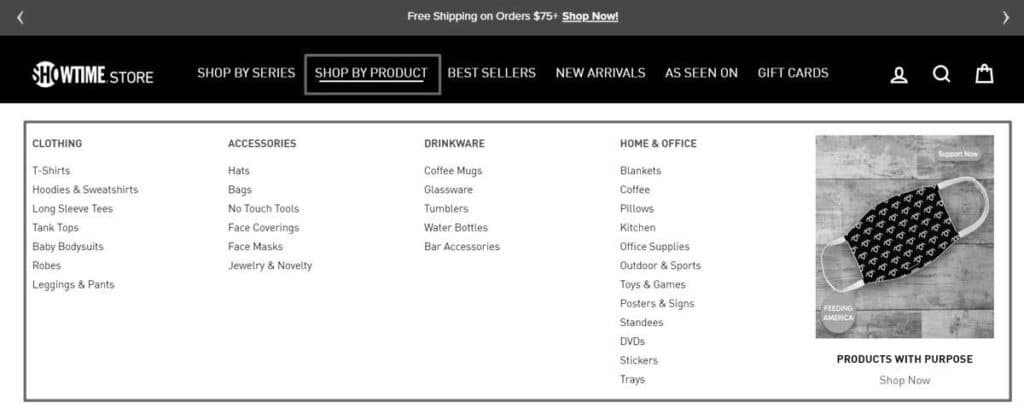
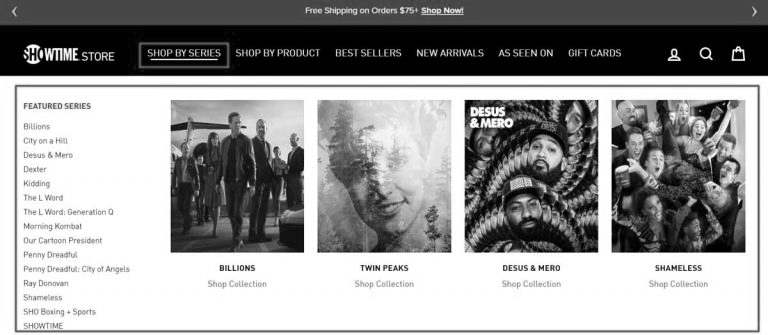
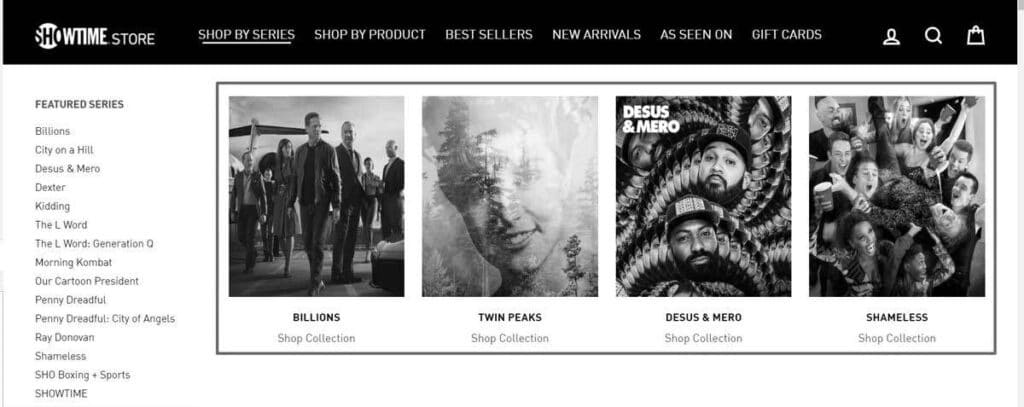
Here, the Showtime store, selling TV series merchandise, displays two menu layouts, each appearing upon hovering over its respective title.


When to Opt for Shopify Mega Menus?
Shopify mega menus are best used when a website has an extensive range of products or categories that require organized and efficient navigation. They’re particularly beneficial in the following scenarios:
1. Diverse Product Range
When there are many different products, a mega menu helps organize and display them for easier browsing.
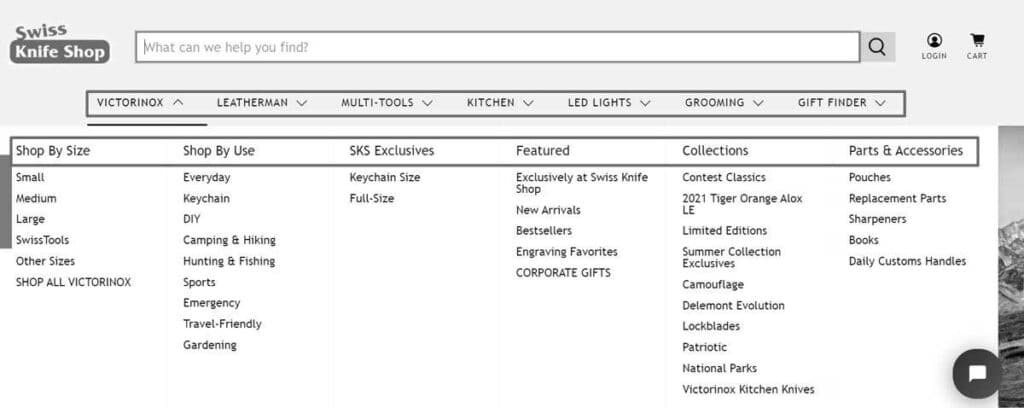
The Swiss Knife shop’s sections like Shop By Size, Shop By Use, Collections, etc., enable quick access to the camping knife product page within seconds.

2. Improve navigation using visual elements
Aiding customers in effortless section-to-section navigation or rapid identification of specific products via visual representations.
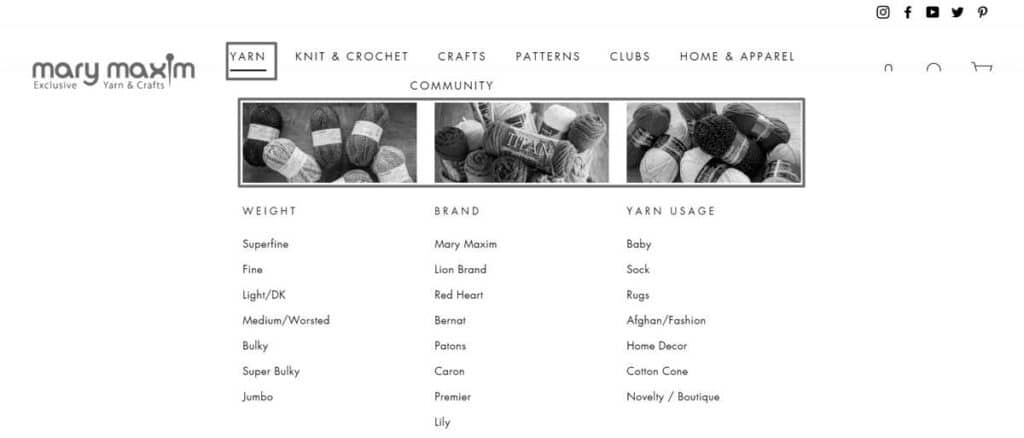
In Shopify stores like Mary Maxim, products or associated images are integrated into their mega menus.

3. Customization
Seek a menu design that can be tailored and adjusted to align with your brand’s style and requirements.
4. Enhanced User Experience
Creating a more user-friendly interface for smoother browsing and a better shopping experience.
5. Visual Hierarchy
Establish a visual hierarchy to highlight specific products or categories more prominently.
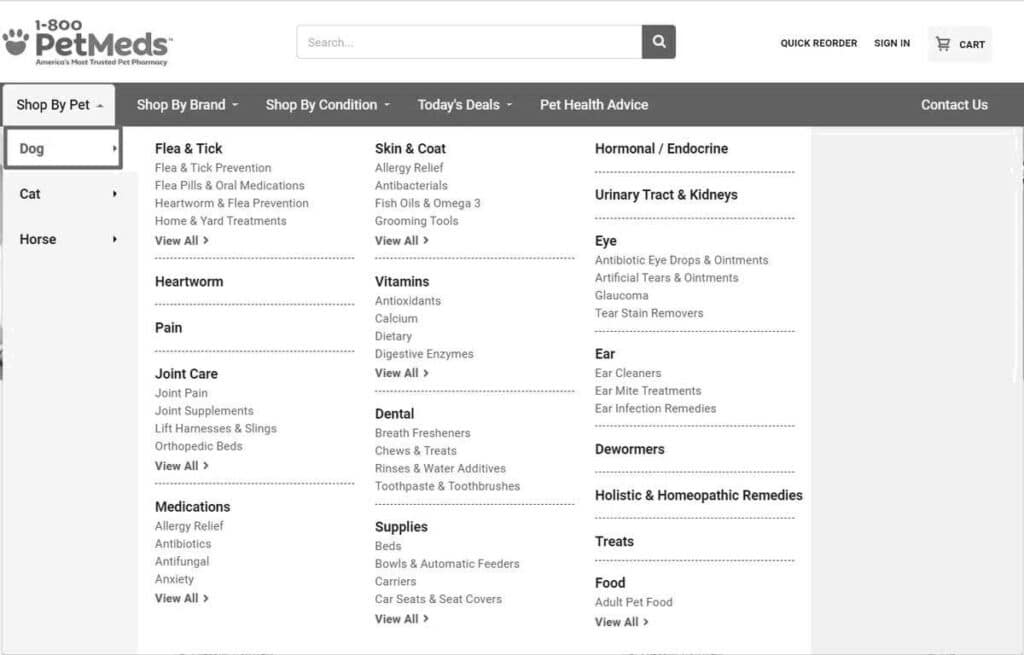
The 1800 PetMeds store displays a detailed menu in the screenshot below.

When to Refrain from Using the Shopify Mega Menu?
There are situations where using a mega menu might not be the best option:
1. Limited Product Range
If your store has a small number of products or categories, implementing a mega menu might be unnecessary and could overwhelm users with too many options. In such cases, a simple menu might be more suitable.
2. Mobile Responsiveness
Mega menus may not always translate well to mobile devices. If your target audience primarily shops via mobile, the complexity of a mega menu might not be suitable. You need to consider a different navigation approach for mobile users.
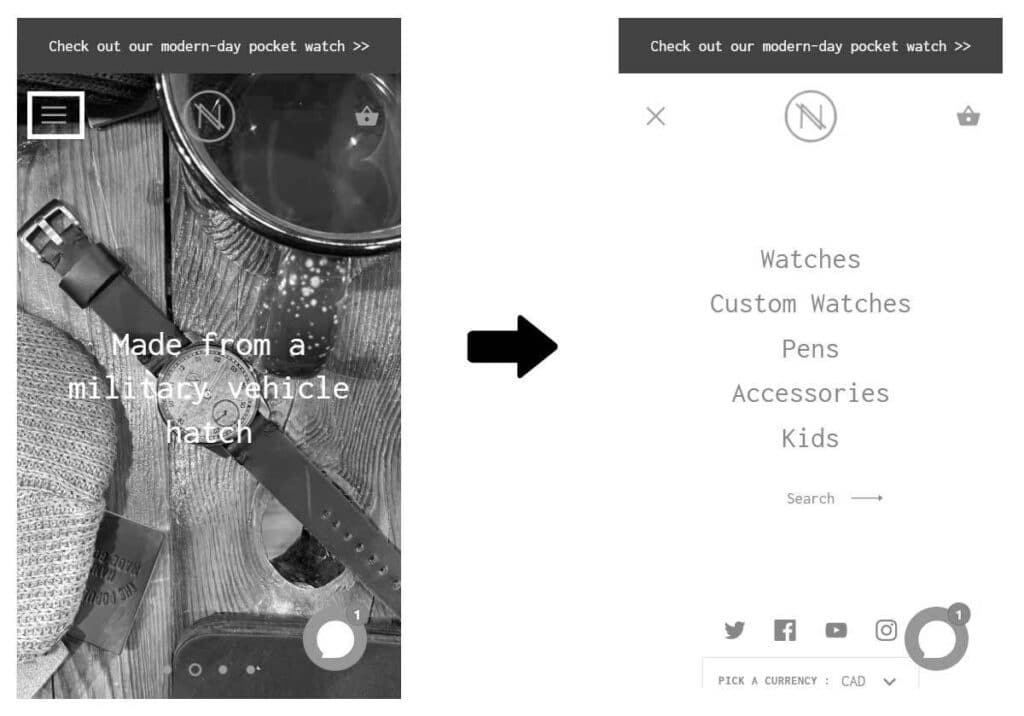
Take a look at Novo Watch’s burger menu on its mobile site.

3. Clutter and Complexity
When designed poorly, mega menus can become cluttered and complex. If the menu is overcrowded with items, it might confuse users and make navigation more challenging. It’s important to maintain a clean, organized layout.
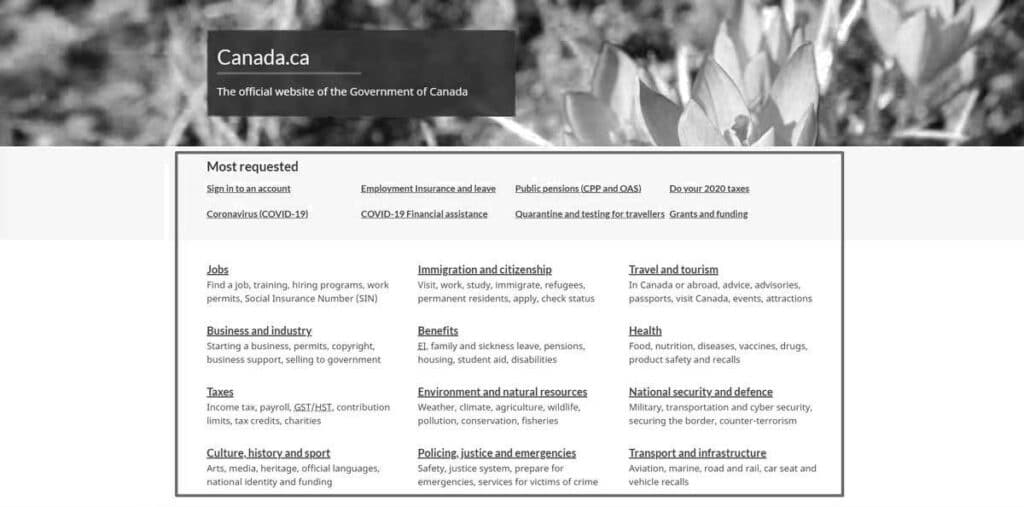
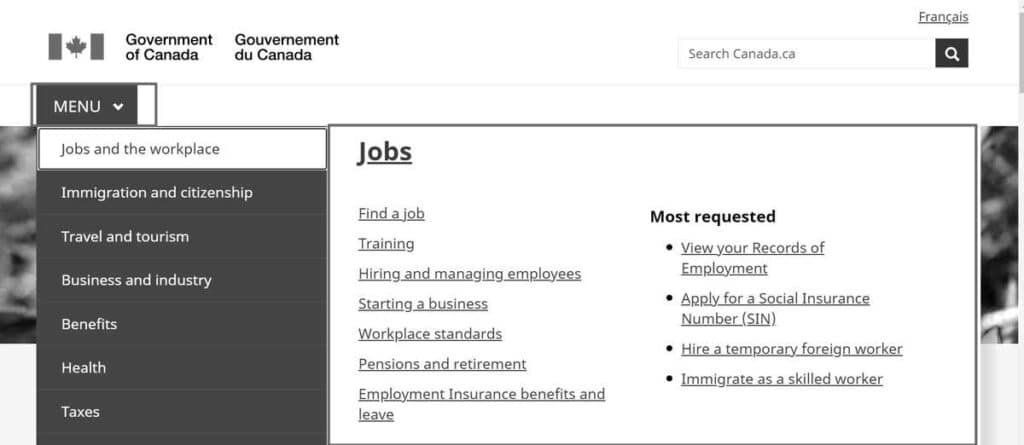
The Canada Government site serves as an example, showcasing a large number of links on its homepage.

In this scenario, a left-hand menu that expands to show extra levels could be a more comfortable option.

4. Slow Loading Times
If the implementation of a mega menu leads to slow loading times, it can significantly impact the user experience. Users might get frustrated and abandon the site if the menu takes too long to load, especially on slower internet connections.
5. SEO Considerations
Overuse of certain links in a mega menu might dilute the overall SEO value of each link. If the links within the mega menu are not well-organized or relevant, it can affect the site’s SEO performance.
6. Accessibility Concerns
Complex mega menus can present accessibility challenges for users who rely on screen readers or keyboard navigation. Ensuring that the mega menu is accessible to all users is crucial.
In such cases, it might be more beneficial to opt for a simpler menu or explore alternative navigational methods that suit the specific needs and characteristics of your online store and its audience.
Also, read 10 Best Menu Apps for Shopify
Arranging an Effective Mega Menu
Let’s delve into organizing content effectively within a mega menu.
1. Categorizing Menu Sections
Begin by thoroughly analyzing your marketplace’s product catalog. Identify the primary categories or sections that encompass the range of available products. Categorize and define these sections with clarity and relevance.
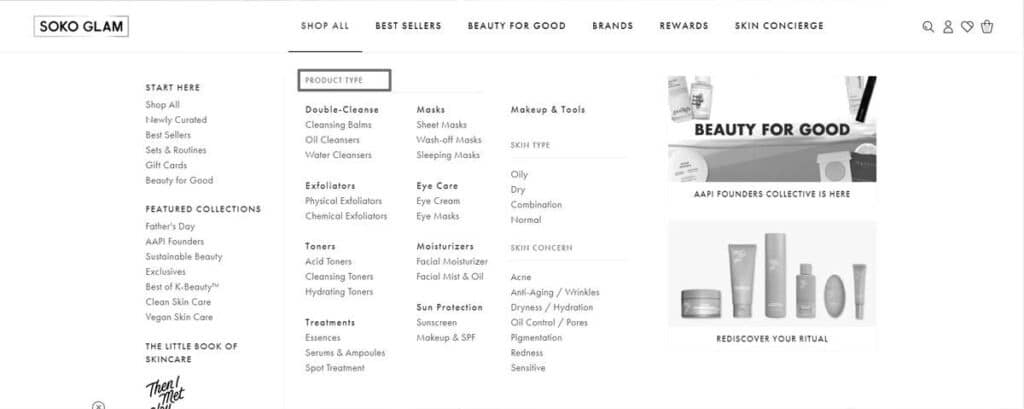
This Soko Glam example features the main categories and subcategories within the menu breakdown.

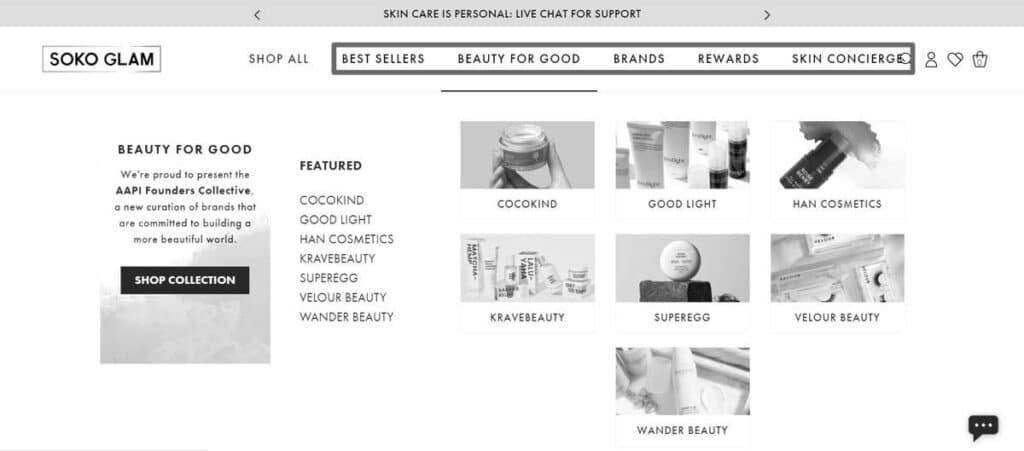
2. Presenting Categories in Order
Implement a sequential display method within the mega menu. Show one primary category at a time, and upon user interaction (hover or click), reveal the associated subcategories or products under that specific category.
Take Soko Glam, where each category possesses its mega menu, revealing content when chosen, ensuring visitors view one menu at a time.

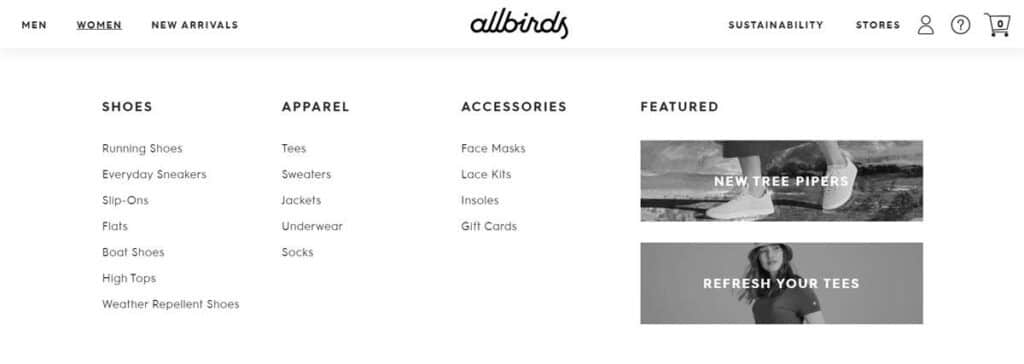
3. Sorting Menu Divisions
Within each main category, create logical and user-friendly subcategory groupings. Ensure a clear hierarchical structure, making it easy for users to navigate from broader sections to more specific product groups.
For example, the Allbirds interface is uncomplicated, showcasing five mega menus labeled men, women, new arrivals, and sustainability.

4. Utilizing Visuals and Icons
Enhance the mega menu by integrating visuals, images, or icons that represent each category or subcategory. Select relevant and visually appealing imagery that succinctly represents the essence of the category or product.
At the Showtime store, merchandise sales involve images connected to TV series.

By following these steps, you’ll effectively structure and organize your mega menu to improve user navigation, streamline the browsing experience, and visually engage visitors.
Implement a Mega Menu via Shopify Apps
Enhance your website’s navigation with an advanced mega menu, seamlessly integrated through these Shopify apps
1. Buddha Mega Menu & Navigation

Rating: 4.8/5
Pricing: $9.95/month; Free
Buddha Mega Menu revolutionizes website navigation with its user-friendly builder, offering responsive and customizable menus for a seamless browsing experience.
Key features
- Customization: Buddha Mega Menu offers customizable layouts and designs to suit your website’s needs.
- Responsive Design: It ensures a mobile-friendly and responsive menu display on various devices.
- Mega Menu Builder: Provides you with an easy-to-use interface to create multi-column mega menus efficiently.
- Visual Enhancements: Grants you options to add images, icons, and other visuals for a more appealing menu layout.
2. Qikify Smart Menu – Mega Menu

Rating: 4.8/5
Pricing: $3.99/month with a 7-day free trial; A free plan is available
Qikify Smart Menu – Mega Menu is a versatile tool to enhance website navigation and user experience effortlessly.
Key features
- Product Filtering: Help customers find what they’re looking for by allowing them to filter products directly from the mega menu.
- Advanced Menu Types: Create multi-column menus, tabs, or vertical menus, catering to different types of stores and navigation preferences.
- Analytics and Insights: Get valuable insights into customer behavior and menu performance, enabling you to make data-driven decisions for better optimization.
3. Meteor Mega Menu & Navigation

Rating: 4.7/5
Pricing: $8/month; Free plan available; 7-day free trial
Discover Meteor Mega Menu & Navigation, your key to sleek, customizable menus that enhance user browsing and elevate your store’s appeal
Key features
- Easy Setup: You can easily set up and configure your mega menu without any technical hassle.
- Product Labels and Badges: Highlight special offers, bestsellers, or new arrivals on the menu to grab your customers’ attention and drive sales.
- Advanced Navigation Styles: Choose from different menu styles allowing you to find the layout that suits your store best.
4. Globo Mega Menu, Navigation

Rating: 4.8/5
Pricing: $9.90/month; Free plan available
Effortlessly design engaging, responsive menus that captivate customers and elevate the overall shopping experience with Globo Mega Menu, Navigation.
Key features
- User-friendly Customization: Easily personalize your mega menu without any coding – adjust colors, fonts, and layouts to match your store’s unique style.
- Drag-and-Drop Menu Builder: Craft visually appealing mega menus effortlessly by simply dragging and dropping elements like images, videos, and product thumbnails.
- Supportive Assistance: Benefit from reliable customer support to assist with any questions or issues.
5. Power Tools Filter Menu

Rating: 4.9/5
Pricing: 14-day free trial; $15.99/month
Step into the Power Tools Filter Menu to enhance your shopping experience with a personalized and effective product filtering system.
Key features
- Multi-Criteria Filtering: Utilize multiple criteria to narrow down your search, making it easier to pinpoint the precise products you desire.
- Instant Results: Enjoy immediate feedback as you apply different filters, seeing the refined product selection instantly.
- Compatibility: Works seamlessly with your online store, integrating well to provide an enhanced filtering experience.
Conclusion
Shopify’s Mega Menu, coupled with the 5 apps, elevates site navigation, ensuring a user-friendly experience. The apps enhance customization and functionality, empowering Shopify businesses to create engaging, efficient menus that boost customer engagement and drive sales conversions.
Saufter.io is an intuitive customer support platform offering efficient ticket management and streamlined communication. With its user-friendly interface and robust features, Saufter.io simplifies customer interactions, ensuring smooth issue resolution and enhanced satisfaction.